Créer de belles listes ordonnées en HTML et CSS
Aujourd'hui je vais vous montrer comment rendre encore plus agréable à l'oeil vos listes HTML !
Ce tutoriel n'a pas de but particulier à part celui de faire plaisir à vos visiteurs lorsqu'ils tomberont sur vos listes trop fashion ^^ ! De plus il est extrêmement simple à mettre en œuvre. 😉
Le principe
Une liste ordonnée est difficile à personnaliser parce qu'on a pas directement accès à l'habillage des numéros. Du coup pour les personnaliser, on doit appliquer le style sur la liste dans son entièreté ! Ce qui n'est pas vraiment pratique si l'on ne désire pas changer le style du reste du texte.
Donc la technique consiste à englober le contenu de chaque élément "li" dans une autre balise, comme ça nous pourrons annuler les effets css appliquer sur le liste uniquement pour le contenu "texte" !
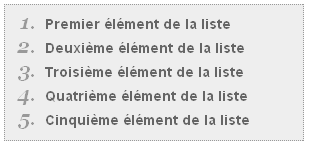
1er exemple

Code html:
<li><strong>Premier élément de la liste</strong></li>
<li><strong>Deuxième élément de la liste</strong></li>
<li><strong>Troisième élément de la liste</strong></li>
<li><strong>Quatrième élément de la liste</strong></li>
<li><strong>Cinquième élément de la liste</strong></li>
</ol>
Style CSS:
font: italic bold 20px Georgia, Times, serif;
color: #999;
border: 1px dotted #999;
background-color: #eee;
padding-bottom: 10px;
padding-top: 5px;
}
ol.test1 strong{
font: bold 14px Arial,Helvetica,sans-serif;
color: #666;
}
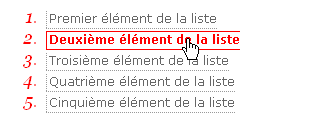
2ème exemple

Code html:
<li><a href="#">Premier élément de la liste</a></li>
<li><a href="#">Deuxième élément de la liste</a></li>
<li><a href="#">Troisième élément de la liste</a></li>
<li><a href="#">Quatrième élément de la liste</a></li>
<li><a href="#">Cinquième élément de la liste</a></li>
</ol>
Style CSS:
font: italic 18px Georgia, Times, serif;
color: red;
}
ol.test2 a{
font: normal 12px Verdana;
color: #666;
text-decoration: none;
border-left: 1px dotted #999;
border-bottom: 1px dotted #999;
padding: 0 0 3px 2px;
}
ol.test2 a:hover{
font-weight: bold;
color: red;
border: 1px solid red;
border-right: none;
}
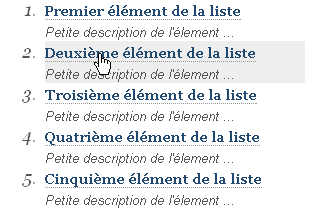
3ème exemple

Code html:
<li><span><strong><a href="#">Premier élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Deuxième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Troisième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Quatrième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Cinquième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
</ol>
Style CSS:
font: italic 18px Georgia, Times, serif;
color: #555555;
}
ol.test3 li:hover{
background-color: #eeeeee;
}
ol.test3 span strong a{
font: bold 0.8em Georgia, Times, serif;
text-decoration: none;
border-bottom: 1px dotted #999;
color: #224970;
}
ol.test3 span em{
font: italic 0.7em Arial, Helvetica, sans-serif;
color: #555555;
}
ol.test3 span em strong a{
font: italic 1em Arial, Helvetica, sans-serif;
}
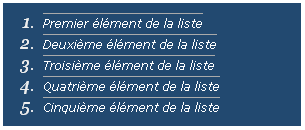
4ème exemple

Code html:
<li><span>Premier élément de la liste</span></li>
<li><span>Deuxième élément de la liste</span></li>
<li><span>Troisième élément de la liste</span></li>
<li><span>Quatrième élément de la liste</span></li>
<li><span>Cinquième élément de la liste</span></li>
</ol>
Style CSS:
padding-bottom: 10px;
padding-top: 8px;
background-color: #224970;
font: italic 18px Georgia, Times, serif;
color: #eeeeee;
border: 1px solid white;
}
ol.test4 span{
font: italic 12px Verdana;
color: white;
border-top: 1px solid #aaaaaa;
padding-top: 2px;
}
Le 3ème exemple est celui que j'utilise pour mes brève de liens 😉
Conclusions
Vraiment de rien sorcier, à vous de trouver votre style 😉
 iTypo: thème Wordpress gratuit
iTypo: thème Wordpress gratuit Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...)
Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...) Comment réussir vos concours sur vos blogs ?
Comment réussir vos concours sur vos blogs ? Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !