Photoshop, faire un dégradé web 2.0 très simplement
Ha ha ! Celà faisait longtemps que je n'avais plus sorti un petit tutoriel photoshop ! Je vais donc essayer d'essuyer la honte et le déshonneur de cet affront en vous proposant un tuto très basique qui va vous permettre de faire un joli dégradé en partant d'une couleur unique !
Et oui, tout le monde sait que l'univers du web 2.0 est rempli de dégradés et autres effets de volume. Seulement il n'est pas aisé de réussir un dégradé à chaque coup ! Avec ma petite astuce, vous allez pouvoir créer un dégradé avec une seul couleur de départ, comme ça, plus de mauvaises surprises !
Voici donc comment donner du volume a votre webdesign !

Je récapitule donc les étapes pour ceux qui n'auraient pas suivis:
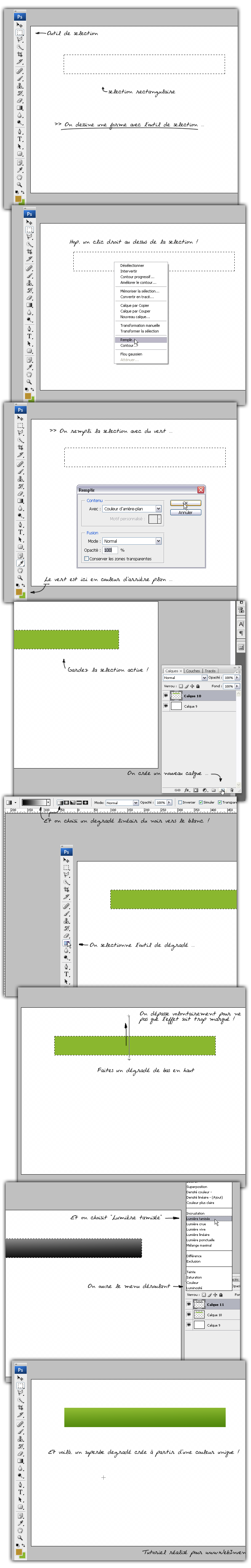
- On crée donc un nouveau document ...
- On dessine une forme avec l'outil de sélection (rectangulaire dans l'exemple)
- On remplit la sélection avec la couleur de notre choix (ici c'est le vert du site)
- On crée un nouveau calque, sans desélectionner notre rectangle !
- On choisit l'outil de dégradé, du noir vers le blanc (ou l'inverse)
- On part du bas jusqu'en haut de la forme, en dépassant volontairement (pour ne pas que l'effet soit trop marqué)
- On sélectionne l'option "Lumière tamisée" dans le menu déroulant des calques
Simple non ? Evidement vous pouvez jouer sur le dégradé pour accentuer l'effet (en faisant un dégradé plus court).
[Réalisé avec photoshop CS3]
 iTypo: thème Wordpress gratuit
iTypo: thème Wordpress gratuit Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...)
Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...) Comment réussir vos concours sur vos blogs ?
Comment réussir vos concours sur vos blogs ? Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !