WordPress, retirer les CSS du shortcode [gallery]
Depuis WordPress 2.5, il est possible d'intégrer une galerie d'image dans un article grâce au shortcode [gallery] (voir mon billet sur ce sujet). Pour résumer, quand on écrit [gallery] dans un billet, celà va afficher une liste de miniatures des images attachées. Il faut avouer que c'est bien pratique, mais celà pose aussi quelques soucis.
En fait, lorsque la galerie est affichée, il y a un bout de CSS qui est injecté automatiquement dans le corps du billet pour la mise en forme des miniatures. Alors ok ça permet de ne pas se prendre la tète pour la disposition des images, mais d'un autre coté ça rend votre code invalide XHTML 1.0 strict (puisque le CSS doit uniquement se trouver dans le head), et ça empêche toute intervention sur le CSS puisqu'il est écrit en dur !
Alors voici un petit bout de code qui va vous permettre de reprendre le contrôle des CSS et accessoirement vous pourrez aussi modifier la classe de la div qui englobe la galerie.
# Retirer le css de la gallery
########################################################
function remove_css_gal() {
return "\n" . '<div class="gallery">';//ici vous pouvez changer de classe
}
add_filter( 'gallery_style', 'remove_css_gal', 9 );
Alors il faut placer ce code dans le fichier functions.php de votre thème, ou dans un plugin.
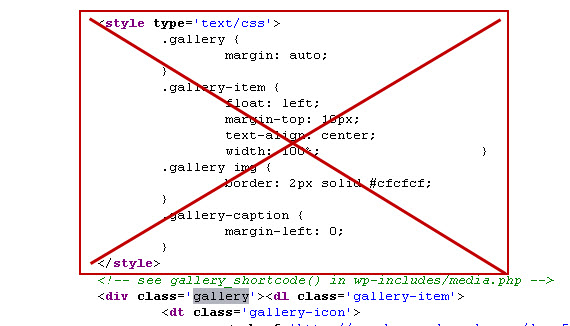
Donc en résumé, voici la partie du code qui va disparaitre:

Evidement il faudra palier à cette suppression en plaçant l'équivalent dans votre fichier style.css du thème.
 iTypo: thème Wordpress gratuit
iTypo: thème Wordpress gratuit Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...)
Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...) Comment réussir vos concours sur vos blogs ?
Comment réussir vos concours sur vos blogs ? Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Pingback: De tout de rien, c'est la boîte à liens ! [16/9] | Weezonaute, le blogueur masqué()