Propriétés CSS inline-block compatible multi navigateur
Ryan Doherty vient de nous pondre un hack permettant à la propriétés CSS inline-block d'être compatible sur la plupart des navigateurs actuels (Cross-Browser). Pour rappel cette propriété permet de donner un comportement de type "inline" à des éléments de type "block" .. pour l'exemple, c'est le comportement par défaut des images !
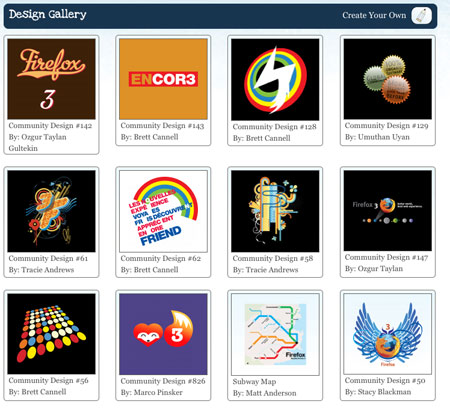
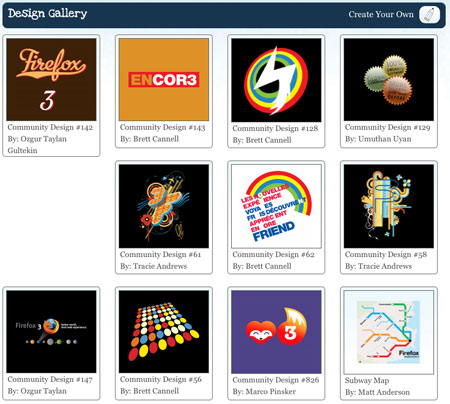
Par rapport a des éléments de type "block" mis en "float", inline-block permet un retour à la ligne systématique même avec des blocks de hauteur différentes (alors qu'en float un retour à la ligne vient buter sur le block de la ligne supérieur le plus haut) !
Des blocks de hauteurs différentes en "inline-block"
Des blocks de hauteurs différentes en "float"
On voit tout de suite les avantages de cette propriété !
Le hack
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
zoom: 1;
*display: inline;
_height: 250px;
}
</style>
<ul>
<li>
<div>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75"/>
</div>
</li>
<li>
<!-- etc ... -->
</li>
</ul>
L'effet est ici appliqué aux éléments d'une liste et peut nécessiter quelques ajustements. Le rendu a été testé avec Firefox 2/3, Safari 3, Opera et IE 6/7
Moi il me tarde surtout d'avoir des navigateurs compatible CSS3 utilisé par 90% des internautes ! *Rêve utopiste*


 iTypo: thème Wordpress gratuit
iTypo: thème Wordpress gratuit Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...)
Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...) Comment réussir vos concours sur vos blogs ?
Comment réussir vos concours sur vos blogs ? Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Pingback: Spirit of wordpress()
Pingback: 10 astonishing CSS hacks and techniques()
Pingback: 10 astonishing CSS hacks and techniques | huibit05.com()
Pingback: 10大跨浏览器的CSS hack技术与应用 « SonicHTML – 高品质 HTML+CSS 服务()
Pingback: 10 Astonishing CSS Hacks And Techniques « HUE Designer()