CSS, javascript, xHtml, PHP, tout y passe !
Ouaiisss, encore un tutoriel qui utilise jQuery ! (Contenez votre joie ! ^^) Dans ce tutoriel, je vais vous montrez comment mettre en place une navigation sans rechargement de page sur votre site. Evidement grâce à l’aide je jQuery 🙂 Donc en gros, toutes vos pages se chargeront dans la page courante, exactement comme mes […]
Voici comment empêcher les adresses mails se trouvant dans vos pages de se faire spammer par des bots. Et en fait c’est plutôt de la dèsobfuscation (houlà) par javascript 😉 Bon, si vous n’êtes pas spécialement parano méfiant, ce tutoriel risque de n’avoir que peu d’interet pour vous 😉 Pourquoi et comment ? Tout simplement […]
Voilà, maintenant que vous savez comment construire un bookmarklet, je vais vous expliquer comment utiliser jQuery à l’intérieur de votre bookmarklet ! Si vous n’êtes pas un hardcore codeur, une librairie tel que jQuery va grandement vous faciliter la tache dans le développement de vos bookmarklet ! Les étapes pour y arriver Avant de vous […]

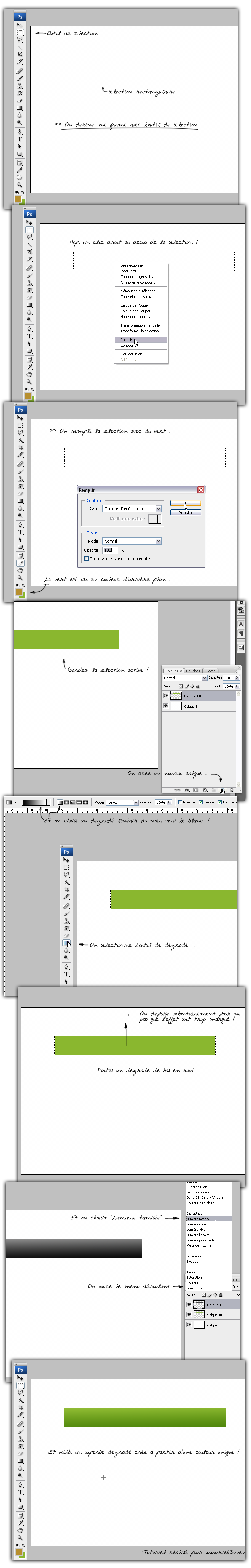
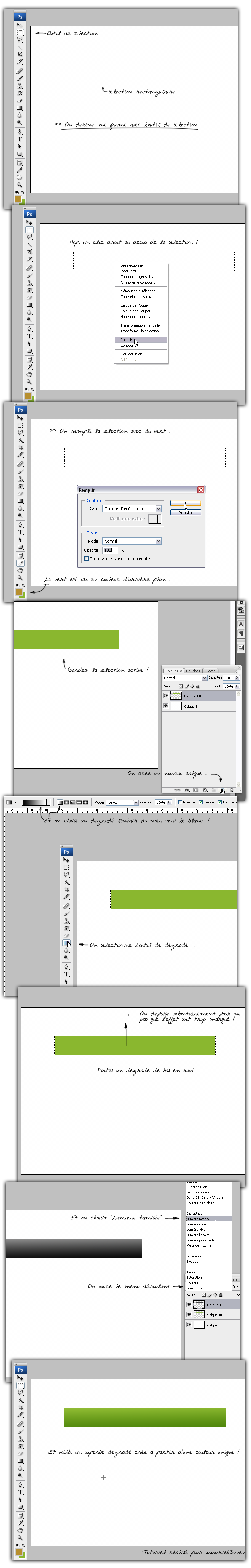
Ha ha ! Celà faisait longtemps que je n’avais plus sorti un petit tutoriel photoshop ! Je vais donc essayer d’essuyer la honte et le déshonneur de cet affront en vous proposant un tuto très basique qui va vous permettre de faire un joli dégradé en partant d’une couleur unique ! Et oui, tout le […]
Voilà, étant en train de me faire un petit bookmarklet perso, j’ai eu envie de vous expliquer comment faire les vôtres … Qu’est ce qu’est un bookmarklet ? Un bookmarklet (ou favelet) est simplement un lien qui exécute du javascript. Si vous êtes un webmaster en herbe, vous aurez déjà certainement écris des bookmarklets sans […]
Difficile de trouver un titre parlant pour l’astuce que je veux vous proposer aujourd’hui ! Tout d’abord, pour appliquer cette astuce il vous faudra installer la librairie jQuery sur votre site (si ce n’est pas déjà fait). Mais même si vous ne comptez pas l’utilisez, il peut être intéressant que vous lisiez au moins le […]

Voilà qui va ravir les amoureux de LightBox ! VideoBox est son équivalent pour les vidéos. Ce plugin se base sur Mootools et sur SwfObject … Allez voir la démo, histoire de vous faire une idée. Prêt ? Installation de Videobox On télécharge et on inclue la librairie Mootools entre les balises HTML <head> et […]

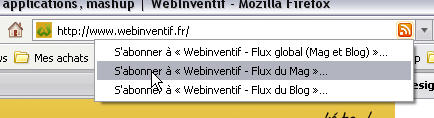
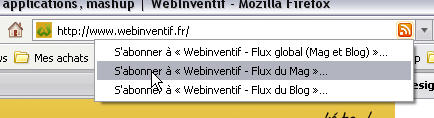
Avec la multiplication des sites basés sur des CMS tel que WordPress ou Dotclear, il arrive que l’on propose plusieurs flux RSS différents à ses visiteurs. Tout comme ce site d’ailleurs qui vous propose 3 flux différents (un pour la section blog, un pour la section mag et un global reprenant le blog et le […]

Ah ah, celà fait plusieurs jours que je ne vous ai pas sortis un script pour jquery ! Allez, comme je sais que ça vous manque, en voici un …

Voici le script jquery du jour !





 iTypo: thème Wordpress gratuit
iTypo: thème Wordpress gratuit Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...)
Guide pour mieux gérer vos emails via gmail (multicompte, redirection, ...) Comment réussir vos concours sur vos blogs ?
Comment réussir vos concours sur vos blogs ? Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Brève Wordpress: 40 liens, thèmes, plugins et astuces en tout genre !
Commentaires récents